【Luxeritas】内部リンクのブログカードを別タブで開かせる方法
Luxeritas(ルクセリタス )ではカスタマイズ項目のうち、"外部リンク"については別タブで開く設定が提供されていますが、内部リンクのブログカードを別タブで開く設定をすることはできません。
ただ、裏技的なことをすれば内部リンクのブログカード を別タブで開くことができますので方法を紹介します。
対象バージョン
私はそれぞれ以下のバージョンのluxeritasで実行しました。
Luxeritas:バージョン: 3.23.2
Luxeritas Child Themeバージョン: 3.0.4
他のバージョンだと記載が異なっていたり、行番号が違っていたりするのでお気をつけください。多分バージョンが変わっていてもこの記事を参考にしてもらえれば設定できるはずです。
注意書き
あらかじめお伝えするのですが、今回お教えする方法はLuxeritasのテーマファイルを直で編集するやり方です。誤った設定をしてしまうとブログが表示できなくなったりする恐れがあるので、バックアップを取った上で慎重に行ってくださいね。
あと親テーマのバージョンを更新したときには今回設定してもらった内容は消えてしまうことにもご注意を。
あとこの設定をすると今存在する内部リンクのブログカードも別タブで開かれることになるのでご注意を。
設定方法
それでは設定方法に入ります。
WordPressの管理画面から外観 – テーマファイルエディターを開いてください。
「右上の編集するテーマを選択」の箇所が"Luxeritas Child Theme"になっているので、"Luxeritas"に変更して、右にある「選択」ボタンをクリックしてください。
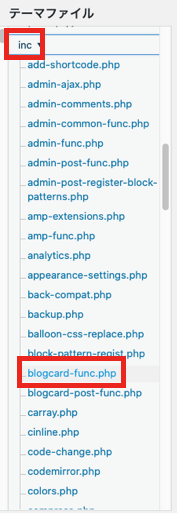
右側に表示されているいろいろなファイル名の中から、inc > blogcard-func.phpを選択してファイルの中身を開いてください。
開いたら55行目の記載を以下のように修正してください。
// 編集前
$replace = '<a href="' . $m[1][$key] . '" data-blogcard="1">' . $m[1][$key] . '</a>';
// 編集後
$replace = '<a href="' . $m[1][$key] . '" target="_blank" rel="noopener" data-blogcard="1">' . $m[1][$key] . '</a>';途中に「" target="_blank" rel="noopener"」を追加するという編集です。
編集後、画面下にある「ファイルを更新」ボタンをクリックしてください。
これで内部リンクのブログカードも別タブで開かれるようになりました。
どうぞこれで快適なブログライフを。